For those of you that don't know what the Imagine Cup is, it is the worlds largest student technology competition that brings out the smartest students to help solve some of the worlds largest problems. Like last year it will be themed around the 8 Millennium goals set out by the UN, however to help you along the way, the UK team have contacted various charities to give possible ideas on projects that you can implement. To have a look at these and to find out more, visit the UK imagine cup website:
Wednesday, 18 November 2009
Imagine Cup 2010
So its that time of year again where things start to ramp up for the Imagine Cup, which this year is being held in Poland.
I'm still alive
Well its been a hectic few weeks, but yes I am still alive and I have a lot of content to post to my blog, some of which:
My uni project using MS technologies
Visual Studio 2010
Review of my Wireless Mobile Mouse 6000
What virtualisation tool is best to run Windows on Mac
Along with this I will have the usual talks about various projects I've been working on and my entry into the imagine cup.
Thursday, 11 June 2009
JavaScript WebEngine

All that is needed is an xml file containing the location of the Javascript file, the initially executed function and a few other optional fields such as description. (There is an IconUrl tag as in the future applications will be launched from the cloud desktop)
Within the Javascript file for your app all you need to do if have the initially called function have the variable uID passed to it - this is the globally unique identifier for your application that the composition engine associates with the application.
function HelloWorld(uID) {
}
The first thing you need to go is get the HTML 5 canvas element thats been created as the graphics layer for your application, you can resize the canvas and it will resize the application window when the composition engine next renders.
function HelloWorld(uID) {
// Store the canvas and its 2d context
hw_canvas = wec_GetCanvas(uID);
// Resize the window
hw_canvas.width = 300;
hw_canvas.height = 120;
}
Hooking up events is as simple as passing the applications uID and the event handler function, all the backend hookup and cross browser work is done for you.
// Hook up some events
wec_HookMouseDown(uID, hw_MouseDown);
...
function hw_MouseDown() {
alert("The Mouse has been Pressed");
}
Event information can be retrieved by the following:
var evt = wec_GetLastEvent(uID);
The event contains properties of the time of the event, mouse position(relative to the window), keys pressed etc.
In the coming version there will be a common widget library so it will be even easier to quickly make powerful Javascript applications that run on the framework.
Labels:
cloud,
Javascript,
programming,
webengine
Monday, 8 June 2009
Where the future takes me
Well I have finished my internship at Microsoft and now have the summer free to do a variety of different things, mostly I will be cycling around the country but still I have some spare time to do some coding.
So what should I be coding, well this started me thinking about whats to come with computers and so here are a few trends and themes that I believe will start to appear in applications and websites in the future.
Search Engines creating dynamic context based websites based on results.
Now what do I mean by this; well currently Search Engines such as Google or the new Microsoft Bing go off and find results and show the top 10 of a few million. Usually everyone goes to the top 1 or 2 sites, or more depending on the search term. Now I believe the style of Wolfram Alpha is the way forward where after guessing the context of the search information will be shown accordingly. Wolfram Alpha only showed many numerical information or facts; a bit like an encycopedia but where I see it, future search engines will parse pages (or hopefully in the futures webpages will expose sections for export) and a webpage will be dynamically created with information related to the search.
In the mean time however I see better image and media searches; how hard would it be to use facial recognition on images to see hows in them - great for celeberities for example. Another good example is if someone searches for '[insert persons name] image gallery' it actually generates a gallery of images thus the person doesn't have to go through the individual pages. - well thats my 2 cents of web searches anyway.
Web Applications and Desktop Applications merging
With Silverlight, Google Gears and other toolsets its becoming easier and easier to create powerful web applications that can be pushed to the desktop. What I invisage is loading a website like an application where it takes the form of a host OS application window rather than a browser with icon and the like. To the regular user there would be little difference in usuability. This would take little effort, just a platform for the web applications to plug into and from there users could have the rich media experiences on their desktop. Silverlight has taken the first step into this domain with their offline support.
HTML 5 and standards
With HTML 5 on the way and all the cool stuff it brings to the table - the canvas control for me being the biggest win. Websites will be able to be radically improved as non-standard toolsets won't have to be learnt eg. Flash, Silverlight etc. With companies such as Google already setting the way in showing whats possible with HTML 5 and most modern browsers being able to support the toolset eg. Chrome, Firefox, Safari and Opera we will see IE dragging its heals into the 21st century. Hopefully IE may one day be standards complient (but I doubt it) and they will get rid of their properitery tools eg. Accelerators.
Computers in General - Cheap is cheerful
Moore's law is undeniable in the world of computers, where every 18 months the number of transistors in a PC of a price point doubles, usually resulting in a near doubling of speed. Though we have got to the point where most people's machines are capable of doing all they require and thus a faster, more powerful machine is no longer neccessary. Therefore I believe Moore's law will be turned on its head, where machines will get cheaper for the same performance and this can be clearly shown by the new craze in netbooks (though they will never beat my Psions that I hold so dear)
So really I have not much of an idea still what to code, but I may give the dynamic search engine a go using the new HTML 5 technologies it brings to the table. Hopefully one day IE may even be able to render it correctly.
Tuesday, 12 May 2009
The Uber-Chair

This is what all desks should be like when working at Microsoft - taken from one of our Technology Centres
Tuesday, 28 April 2009
Silverlight ...Interesting for Casual Games
 I've been messing with Silverlight lately to produce a casual game framework for students, I'm using a free set of prototyping images. Its been ok though the way you have to tile lots of images together can be quite inefficent. I prefer the use of a overall bitmap that can be composited together like XNA.
I've been messing with Silverlight lately to produce a casual game framework for students, I'm using a free set of prototyping images. Its been ok though the way you have to tile lots of images together can be quite inefficent. I prefer the use of a overall bitmap that can be composited together like XNA.... though that got me thinking, trying to produce a 2D tile based game engine using Deep Zoom, but the DeepZoom control wasn't really designed to handle that much dynamic content eg. items appearing/disspearing, effects, people moving around etc.. So I'm designing my own version of Deep Zoom ...just wait and see people
Thursday, 16 April 2009
Coding the QCode virtual Machine
So I've been busying myself with the QCode virtual machine to interprete OPO applications, the only problem is there are very few resources about it. Really the only info I have is part of the psionics files (OPO.fmt)
Currently the only big problem I have is with arrays. I used to have problems with the way the interpreter handled globals but then I reread the document and realised how the applications were stored in the DataStackFrame
<-- Globals -->
<-- Proc 1 Local Variables -->
<-- Proc 2 Local Variables -->
<-- ALLOC free space -->
When a local variable is accessed the offset in procedures offset in the DataStackFrame must be added, fine enough.
Now the thing with Arrays is that information gets stored in both the procedures variable section and array section, even worse if its a global array of strings... information gets stored in the globals section, array section and string section.
So say we are going to process OpCode 0x1B - push$ the value of EE+(pop%)
First we need to get the EE value, which is the pointer to the Global Variable, this is a Int16 stored after the OpCode.
The FieldVal which is the array index is popped from the stack as an Int16
We go through all the EE values in the Procedure which are stored in the following order:
Global Variables defined in the procedure
Procedures Called
Global Variables referenced by the procedure
For what we need it will be the first and the last, from there we get the name of the variable (this is stored in the applications QCode - performance tip: use short names for globals)
Now find out where in the DataStackFrame the global variable is stored now we know the name of it (look through each procedure - if the procedure didn't define the global itself)
So once we have done that the real fun begins, due to the way QCode and OpCodes use DataStackFrame addresses to variables differently.
Ssuppose we declare x$(2,4), and set the two elementsto "abc" and "x" respectively, and the variable is placed at location 22within the data stack frame. Then the memory will contain:
Location: 22 23 24 25 26 27 28 29 30 31 32 33 34
Value: $0002 4 3 'a' 'b' 'c' ? 1 'x' ? ? ?
The array control section will contain 22 as the location, the string control section will contain 24, and the q-code will use 25.
However we need to find the string at the index popped off the stack, so we have to move along the indexed repititions of the maximum string length (found in the string control section) however doing array bounds checks so we don't overrun memory (size found in the array control section) and then we work out the value of the string
...easy
Currently the only big problem I have is with arrays. I used to have problems with the way the interpreter handled globals but then I reread the document and realised how the applications were stored in the DataStackFrame
<-- Globals -->
<-- Proc 1 Local Variables -->
<-- Proc 2 Local Variables -->
<-- ALLOC free space -->
When a local variable is accessed the offset in procedures offset in the DataStackFrame must be added, fine enough.
Now the thing with Arrays is that information gets stored in both the procedures variable section and array section, even worse if its a global array of strings... information gets stored in the globals section, array section and string section.
So say we are going to process OpCode 0x1B - push$ the value of EE+(pop%)
First we need to get the EE value, which is the pointer to the Global Variable, this is a Int16 stored after the OpCode.
The FieldVal which is the array index is popped from the stack as an Int16
We go through all the EE values in the Procedure which are stored in the following order:
Global Variables defined in the procedure
Procedures Called
Global Variables referenced by the procedure
For what we need it will be the first and the last, from there we get the name of the variable (this is stored in the applications QCode - performance tip: use short names for globals)
Now find out where in the DataStackFrame the global variable is stored now we know the name of it (look through each procedure - if the procedure didn't define the global itself)
So once we have done that the real fun begins, due to the way QCode and OpCodes use DataStackFrame addresses to variables differently.
Ssuppose we declare x$(2,4), and set the two elementsto "abc" and "x" respectively, and the variable is placed at location 22within the data stack frame. Then the memory will contain:
Location: 22 23 24 25 26 27 28 29 30 31 32 33 34
Value: $0002 4 3 'a' 'b' 'c' ? 1 'x' ? ? ?
The array control section will contain 22 as the location, the string control section will contain 24, and the q-code will use 25.
However we need to find the string at the index popped off the stack, so we have to move along the indexed repititions of the maximum string length (found in the string control section) however doing array bounds checks so we don't overrun memory (size found in the array control section) and then we work out the value of the string
...easy
Labels:
Psion,
QCode,
Virtual Machine
Thursday, 26 March 2009
SilverOPO ...Porting my OPO interpreter to Silverlight

A few years back I started making an interpreter for OPO bytecode (the executable format for Psion OPL applications) though kinda faded from it after I completely fudged up the dynamic data stack frame (the internal data layout for storing variables, procedure information and dynamic memory allocations)
I got back to it the other day and finally fixed most of the bugs, though still not all of the opcodes have been implemented. The interpreter uses a modified version of my Pixel Graphics library with a basic bitmap based FontEngine (Fonts are pre-generated and stored server side for retrieval on demand)
I'll be writing a blog post for the StudentZine in the coming month, hopefully by then most of the bugs will be fixed and most of the porting changes will be completed.
Monday, 9 March 2009
Silverdraw in Action
So what does Silverdraw Look like? Well I've tried to model it on Paint built into Windows 7.
Currently it features a few tools and brushes, and a selection of colours. Also built in is the ability to communicate with other browser windows using its Isolated Storage.

So what do you think? Paint programs in the browser may be the future...
Labels:
Silverlight
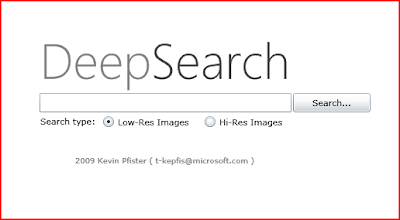
DeepSearch Blog Article
If you are interested in reading about DeepSearch and how its made, visit the StudentZine article surrounding it:
http://blogs.msdn.com/ukstudentzine/archive/2009/02/17/visualising-media-search-better-part-2-kevin-pfister.aspx
http://blogs.msdn.com/ukstudentzine/archive/2009/02/17/visualising-media-search-better-part-2-kevin-pfister.aspx
Silverdraw
Now I finally thought of another cool use for my Pixel level graphics library for Silverlight. For this months article of StudentZine I will be writing a online paint program in Silverlight utilising my library, as you wouldn't be able to make an editable graphics layer normally with the vector graphics found in Silverlight... try doing a spraypaint effect in vector graphics ...eep!
For those that have asked, heres the class diagram for what the library currently looks like:

For those that have asked, heres the class diagram for what the library currently looks like:

Friday, 6 March 2009
Pixel level graphics in Silverlight
Now I like Silverlight, however it uses Vector based graphics which is annoying as you can't perform Pixel based operations such as Get and SetPixel. Joe Stegman went around this problem by creating an editable image class that uses a PNG encoder to create the image which gets passed to a Silverlight image control to render.
This was an awesome Idea so I thought I would take it further so I have started porting over most of the functionality of the GDI bitmap class from .Net onto this platform so you can have truely editable and functioning Pixel based graphics in Silverlight.
For the time being heres a little demo of it doing the classic 3d cube:
As usual when I'm finished with the code I'll post it to code.msdn
This was an awesome Idea so I thought I would take it further so I have started porting over most of the functionality of the GDI bitmap class from .Net onto this platform so you can have truely editable and functioning Pixel based graphics in Silverlight.
For the time being heres a little demo of it doing the classic 3d cube:
As usual when I'm finished with the code I'll post it to code.msdn
Labels:
Graphics,
Pixel,
Silverlight
Wednesday, 4 March 2009
Designing my .Net Micro Framework Widget Toolkit
Please Note:
The continuation of this topic and source code can be found on my new Blog at MrPfister.com
----
The widgets library was recently used during the 2011 Microsoft Imagine Cup competition in the UK entry Child Sleep Safe, more information about the use of the Widgets is here
Back to the original article:
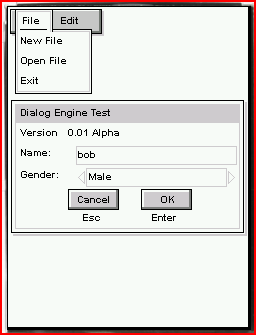
Now that I've been playing around with the .Net Micro Framework for some time I've been annoyed at what little GUI elements you get with it, and seeing as I'm wanting to make my own little GUI desktop and runtime engine for OPL/OPO on it I needed to design my own set of Widgets.

So I took some code from my original OPO runtime for Windows Mobile and altered it (seeing as the Micro Framework is more constrained on performance and is missing a lot of graphics functions) I finally got them to work, so here is a brief look at a dialog box and menu using my widget library - running on top of my .Net Micro Framework desktop I codenamed Sneaky Lemon. (You'll see that on the splash screen while its busy loading stuff)
Labels:
.Net Micro,
framework,
Toolkit,
Widget
Friday, 20 February 2009
Embedded development using .Net Micro Framework

Lately I have been trying out .Net Micro Framework development to see how easy it is, so my first attempt was to make tetris for it. About an hour later this was the result!
Next stop for me is to create more indepth OS style with a GUI and a runtime for the OPL programming language (used on the Psions) why you may ask, well its easy to encapsulate and I designed most of the runtime for OPL for the compact framework so not much needs changing.
Tuesday, 17 February 2009
The phsyics demo that made me go wow....
Down at the MTC (Microsoft Technology Center) the guys in white lab coats come up with some amazing technology demos, however few make me go wow as much as this one did!
Here Dave is presenting how to implement a physics engine in the Surface which can replace the default scatterview control.
Here Dave is presenting how to implement a physics engine in the Surface which can replace the default scatterview control.
Labels:
Multitouch,
Phsyics,
Surface
DeepSearch... the destoryer of web hosts
Just a quick update on DeepSearch, there is no longer a test site for it as it crashed my web host. Guess too many people were trying out the hi-res image search feature.
...Well I did say it was a POC and had some bugs
...Well I did say it was a POC and had some bugs
Sunday, 8 February 2009
Try out DeepSearch

A testing version of DeepSearch is now available for you to try out, though be kind... the host is terribly slow.
To test DeepSearch visit its site
Thursday, 5 February 2009
People I give you ...DeepSearch
Why has no one ever done this before? Combine Deep Zoom and Live Search

...Coming soon to a StudentZine article near you
Labels:
Deep Zoom,
Search,
Silverlight
Monday, 19 January 2009
Monday, 12 January 2009
Silverlight Image Search Visualisation

If any of you have tried doing an Image search in either Live or Google the way it presents the results can be rather dull, just a page full of images, so I thought as I usually do... isn't there a better way to visualise this? - and Silverlight came to the rescue.
A friend of mine mentioned a plugin called CoolIris which I thought looked amazing so I decided to see if I could achieve the same type of visualisation in Silverlight.
So far its going well, as you can see above we have the same wall effect though just using a sample image; once I have the search sorted (at the moment using the Live Search SDK) and movement this will look amazing.
For those interested I will be writing about this in the next 2 StudentZine newsletter articles.
Subscribe to:
Comments (Atom)
